1. VSCode 설치
(1) 링크 타고 파일 다운받아 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
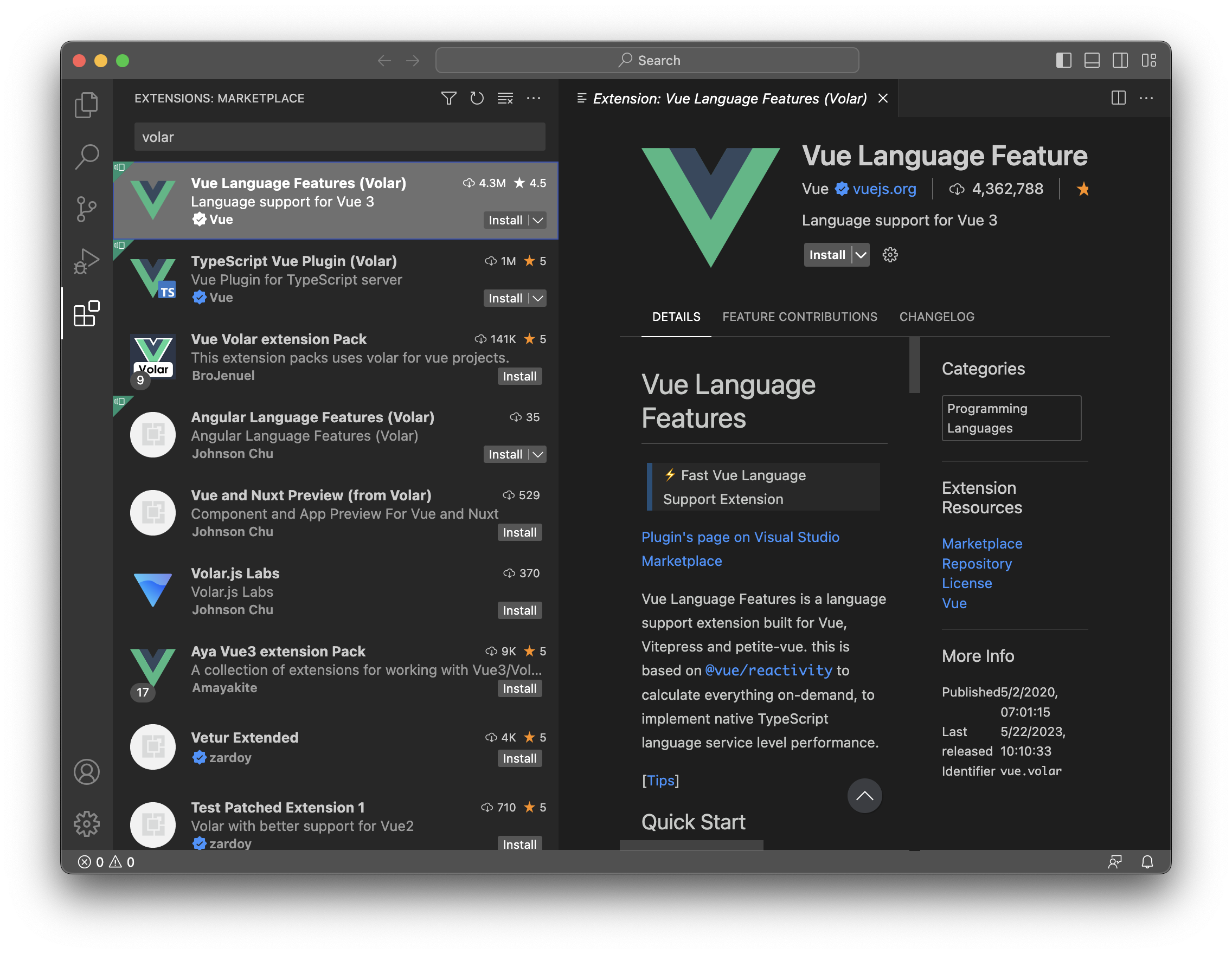
(2) volar 설치

2. Homebrew로 Node.js 설치
(1) 터미널에서 brew 명령어로 설치
brew install node/opt/homebrew/share/zsh/site-functions 에 설치됨
잘 깔렸다면 npm 명령어가 먹히면서 버전정보도 잘 뜰거임!
npm -v
(2) vue 프로젝트를 담을 파일을 생성하고 우클릭 -> New Terminal at Folder


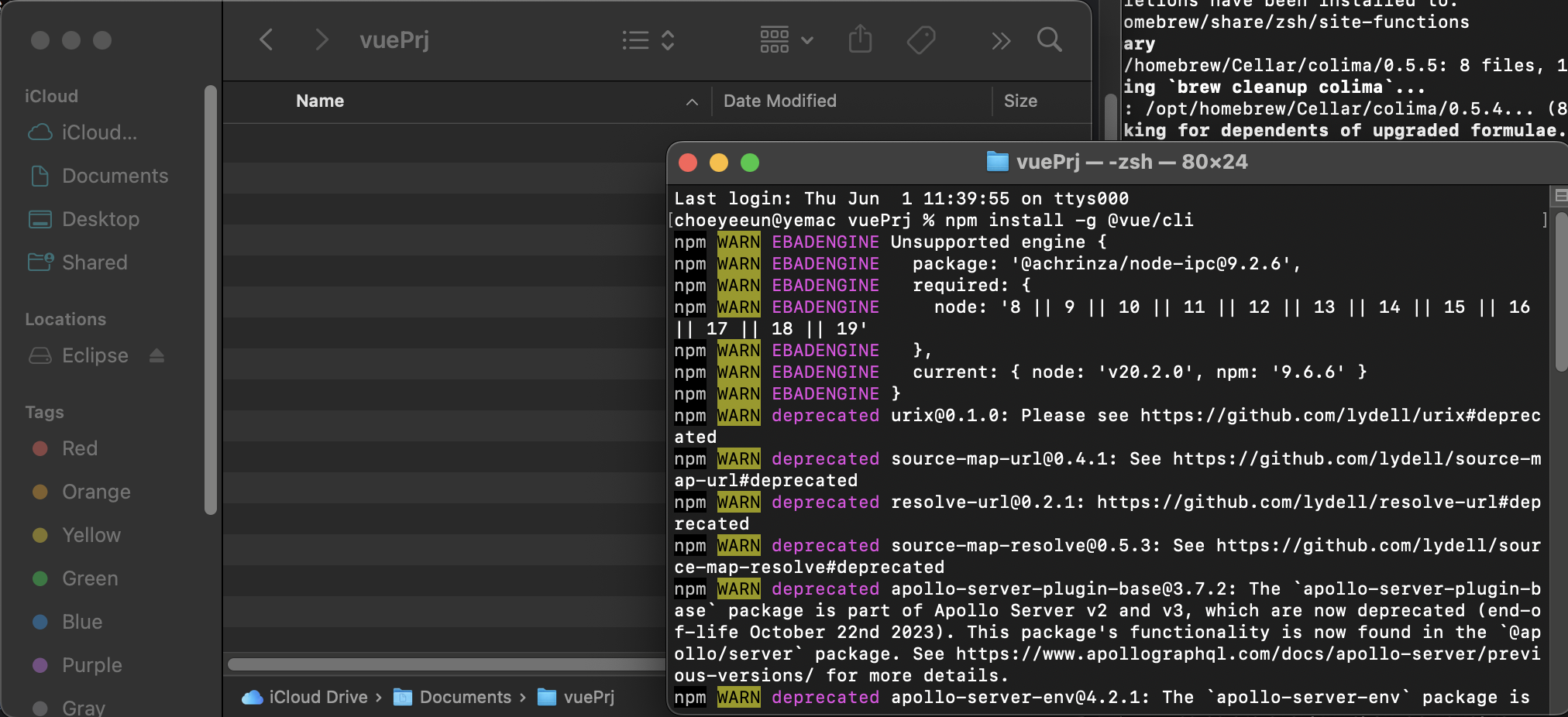
npm install -g @vue/cli

vue -V다 설치되면 버전정보 뜸!
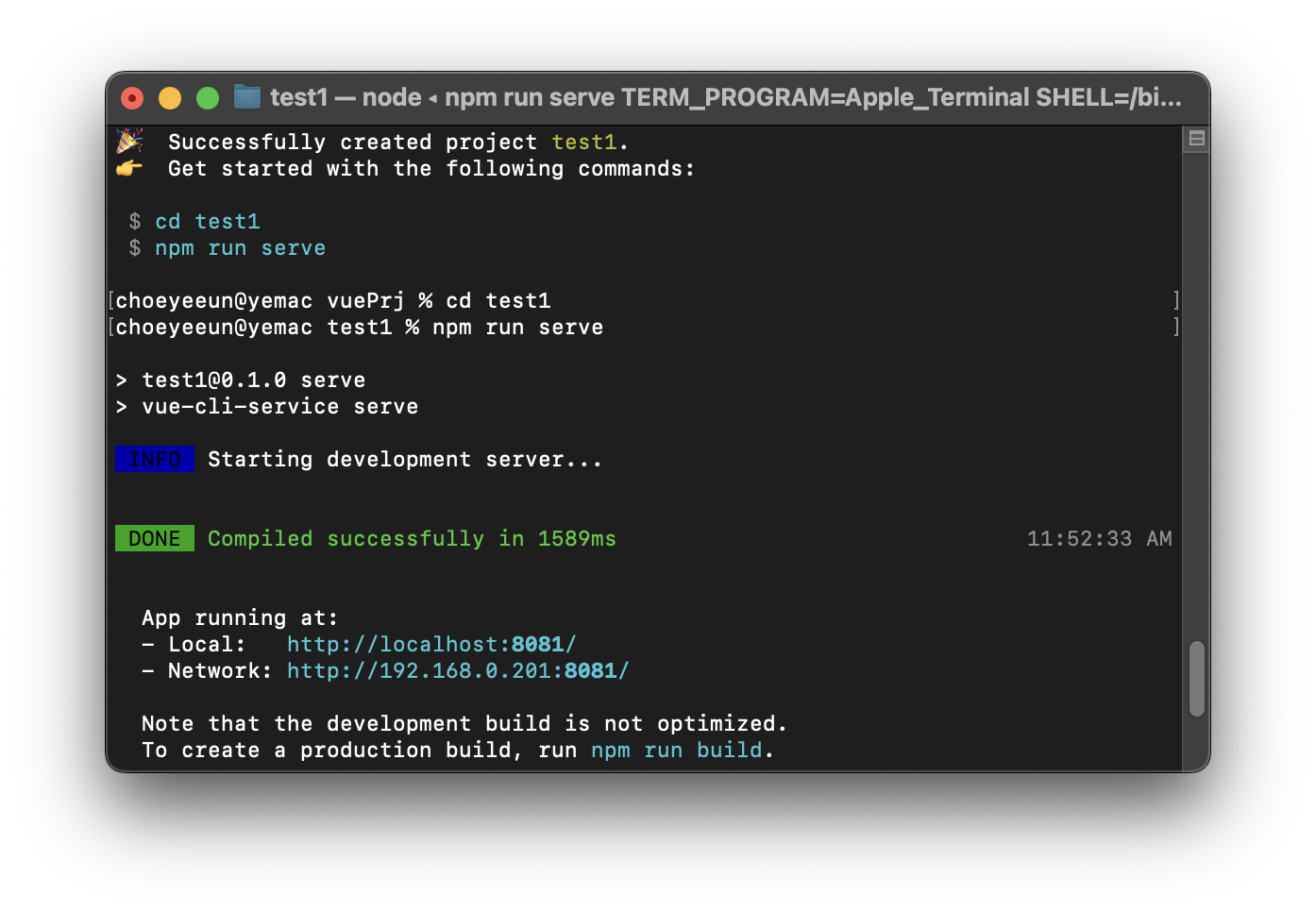
(3) 프로젝트 생성


cd test1
npm rus serve프로젝트 파일이 생성되며 서버가 실행됨!
인터넷 주소창에 Local: 에 적힌 주소를 치면 화면이 뜸.
앞으로 VSCode에서 코드를 수정하고 저장하면 화면이 알아서 갱신됨~~
Ctrl + z (서버 재실행) --- 맥에서 commend 아니라 control(^) 임~~~
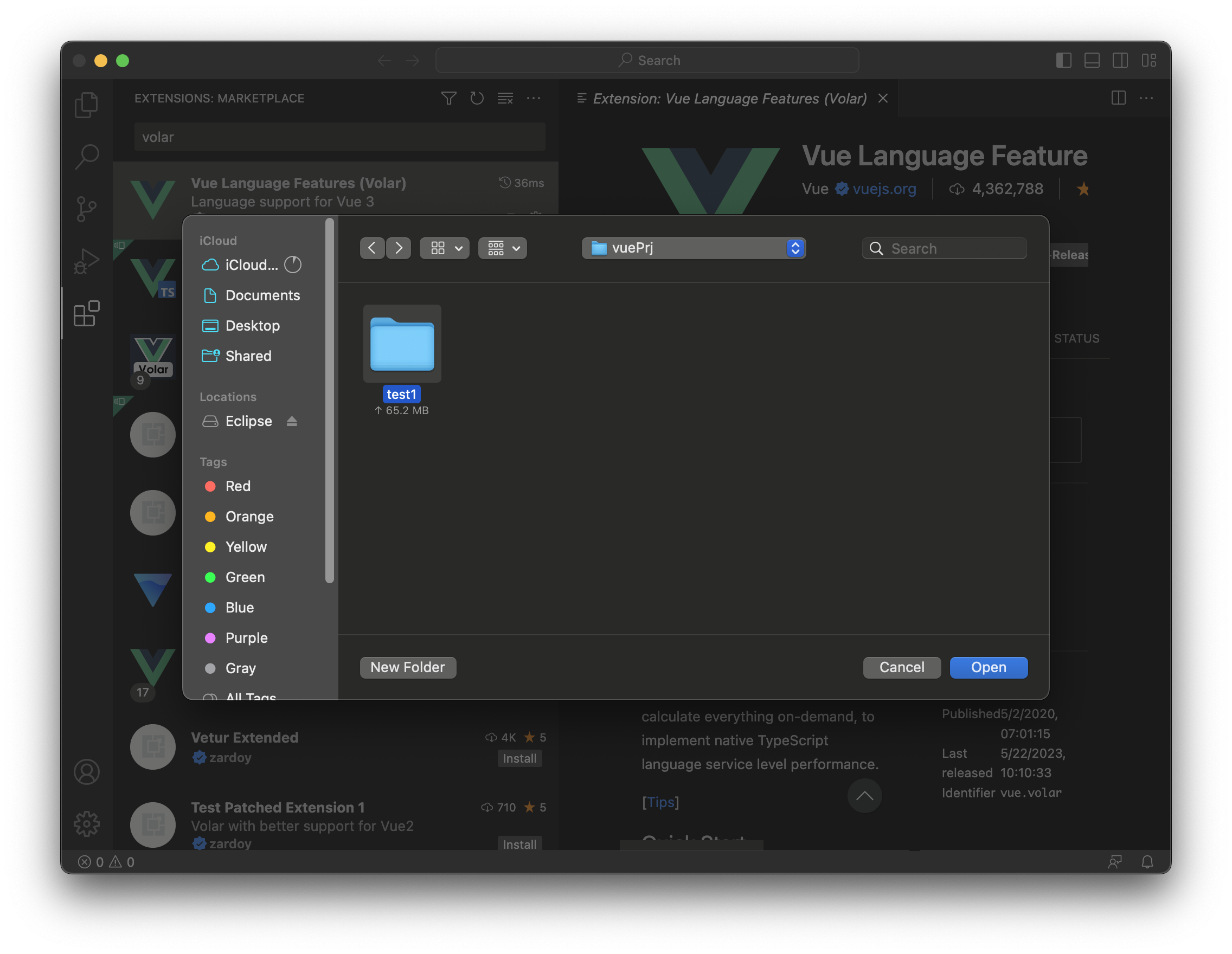
(4) VSCode 에서 프로젝트 파일 open
File -> New File

아까 생성한 파일 누르고 Open

